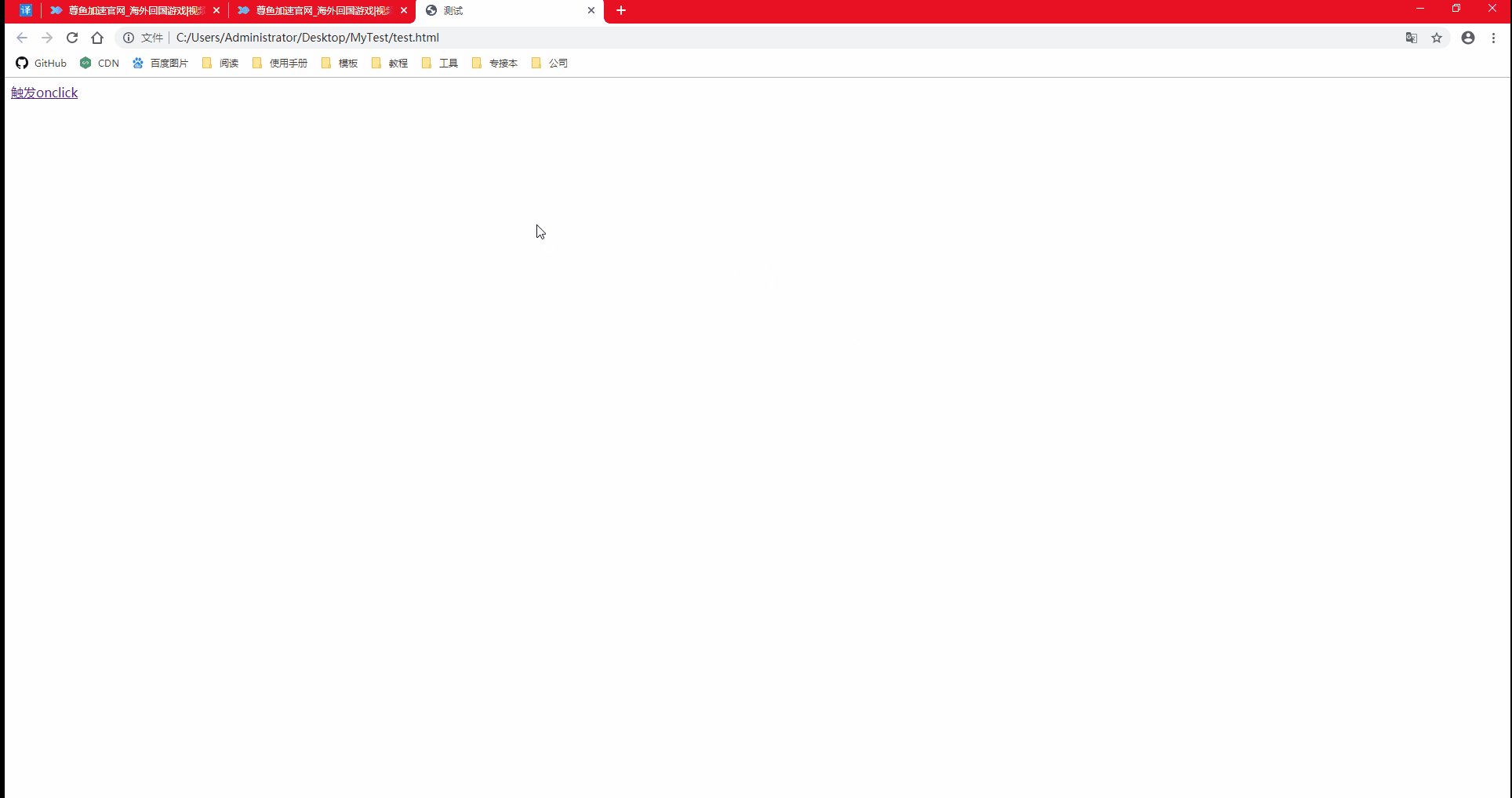
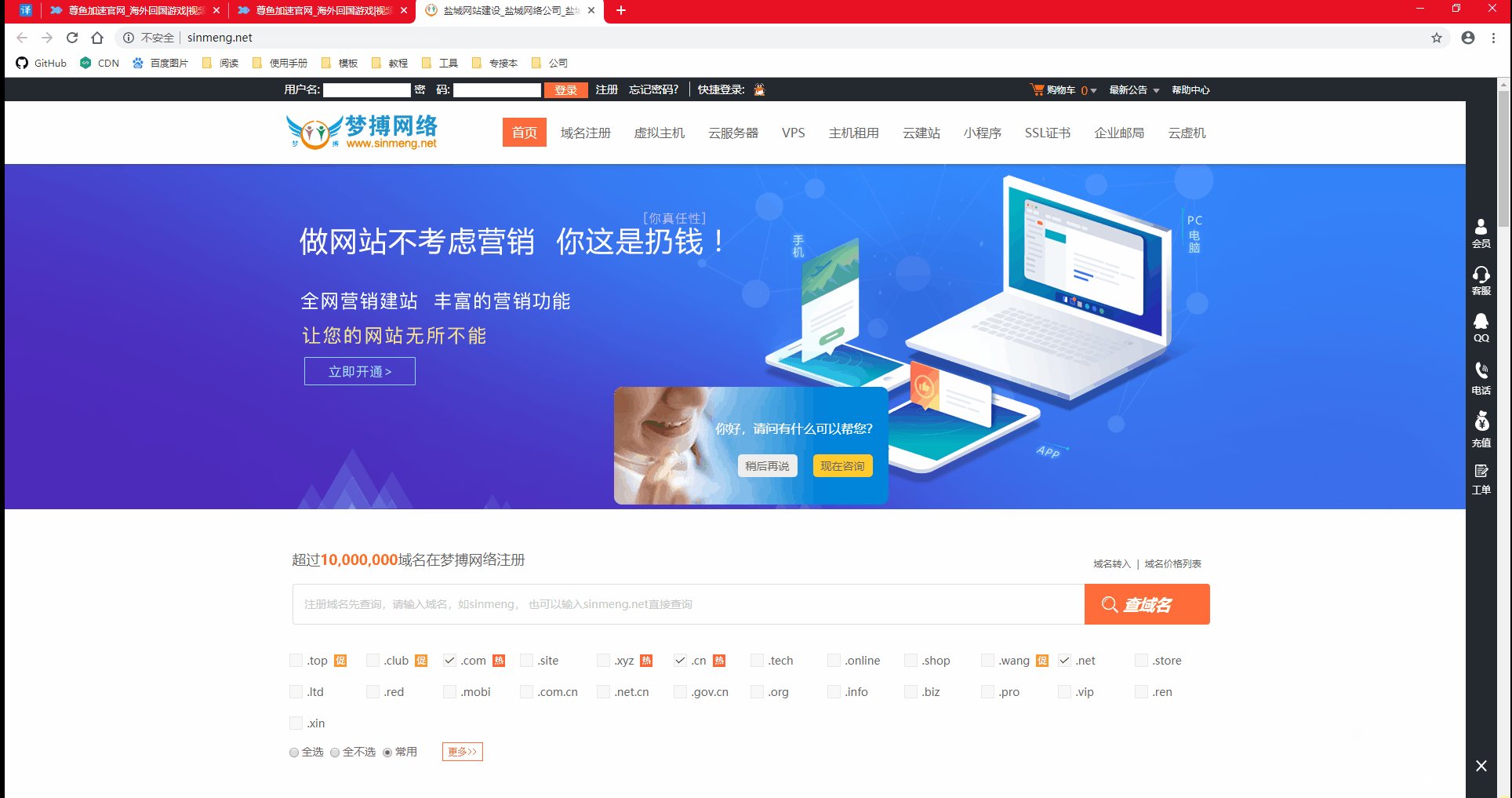
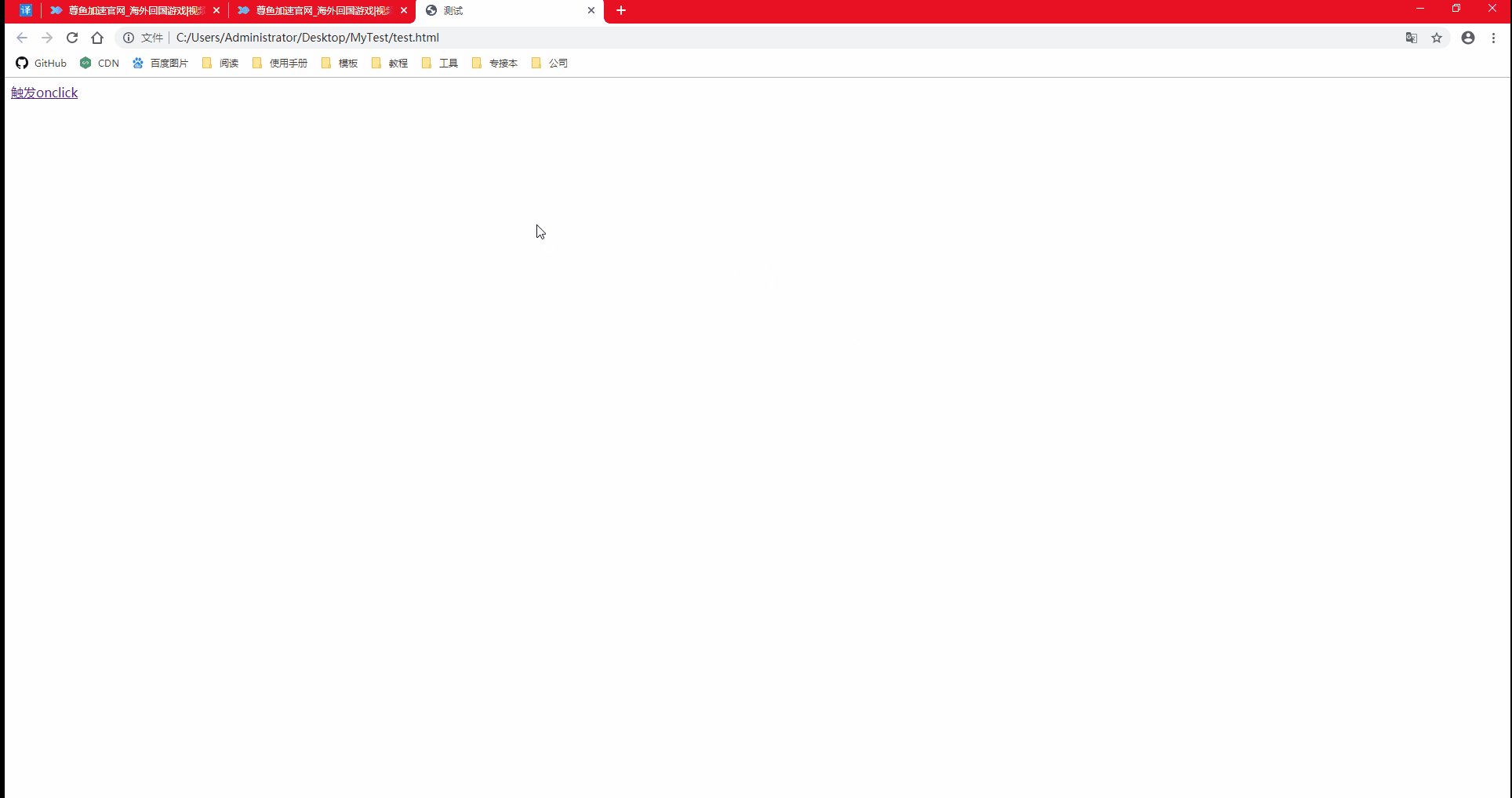
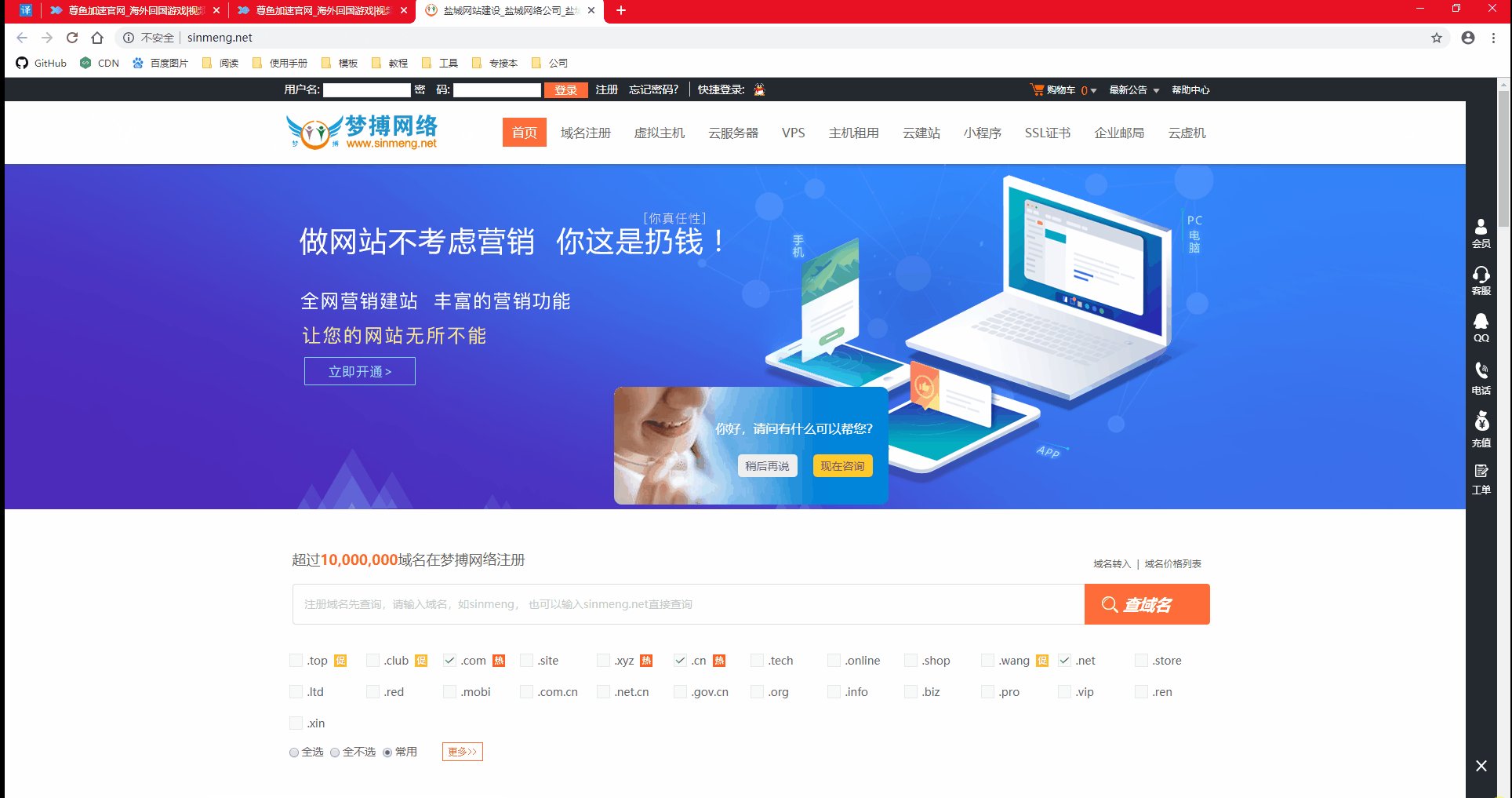
进入页面自动执行点击事件,跳转的有些快,注意看那一瞬间的变化!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
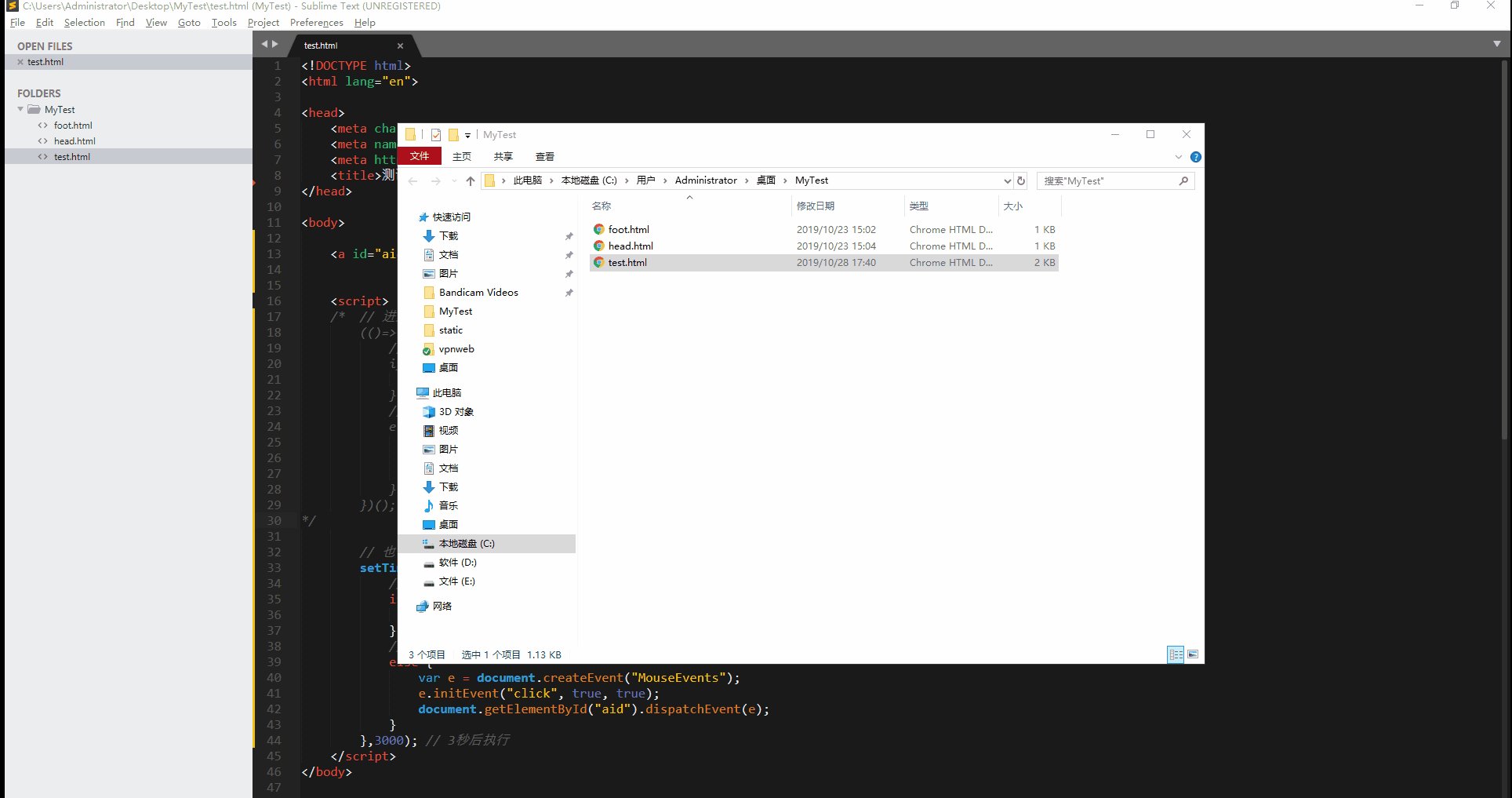
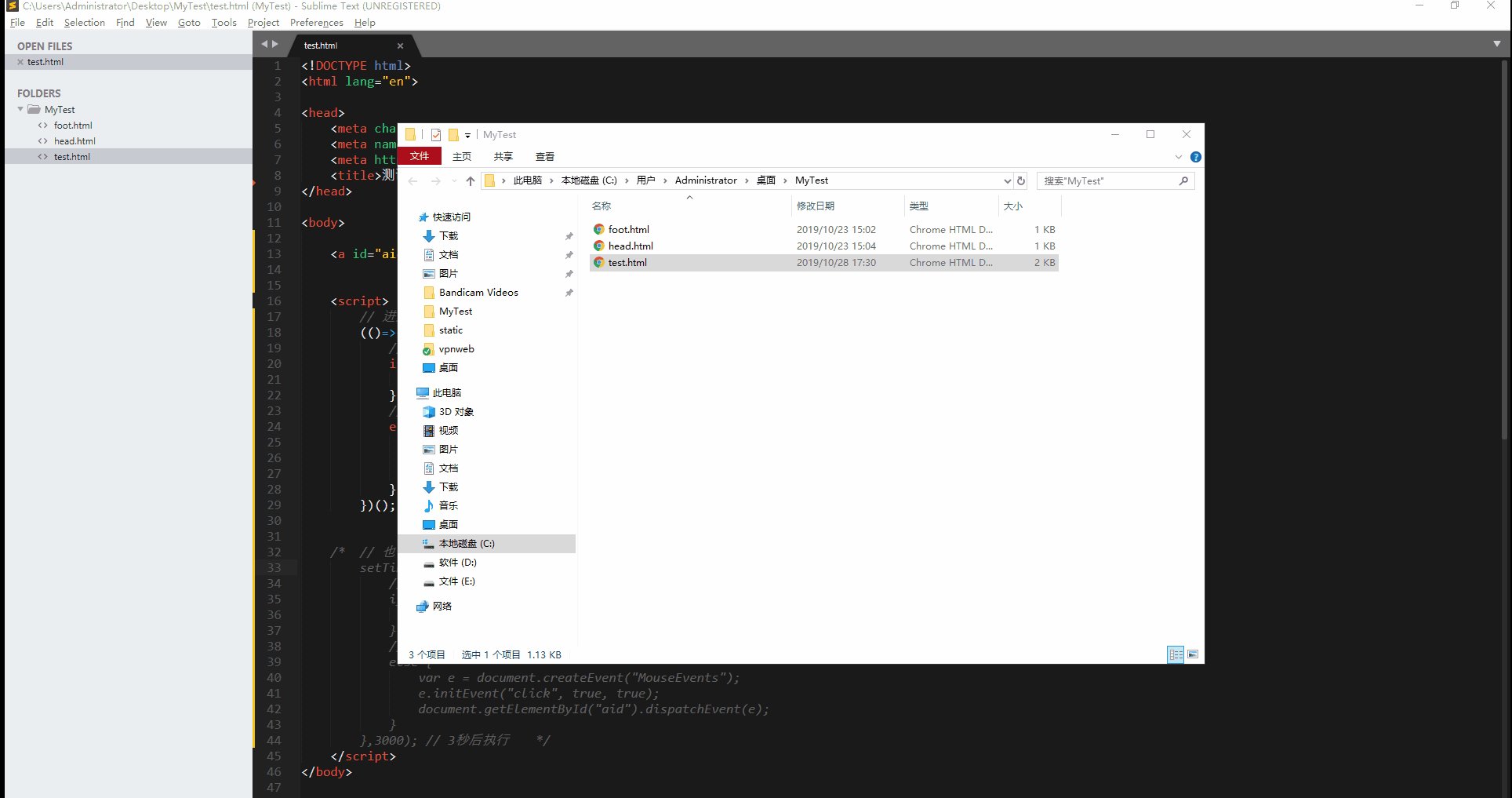
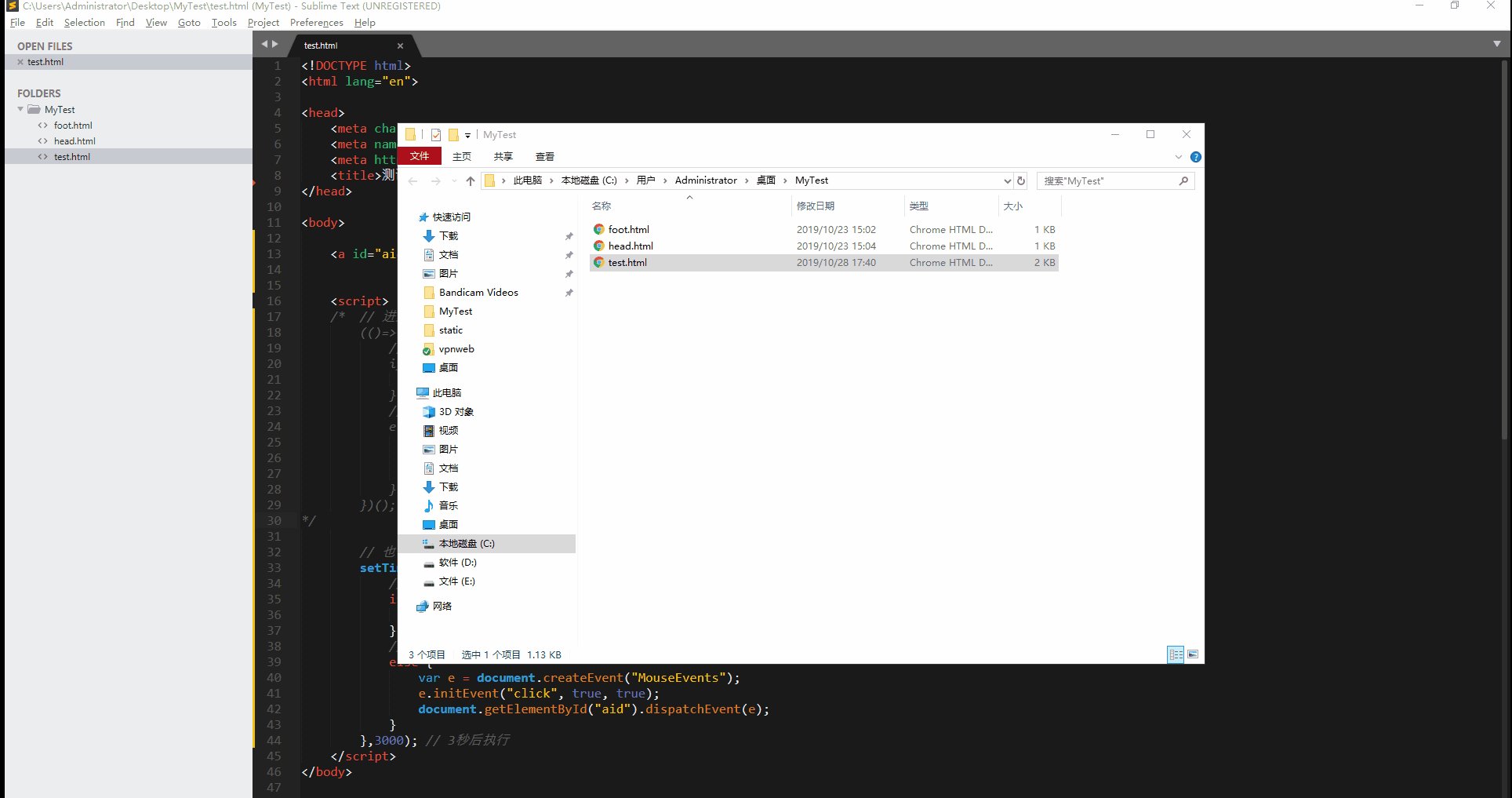
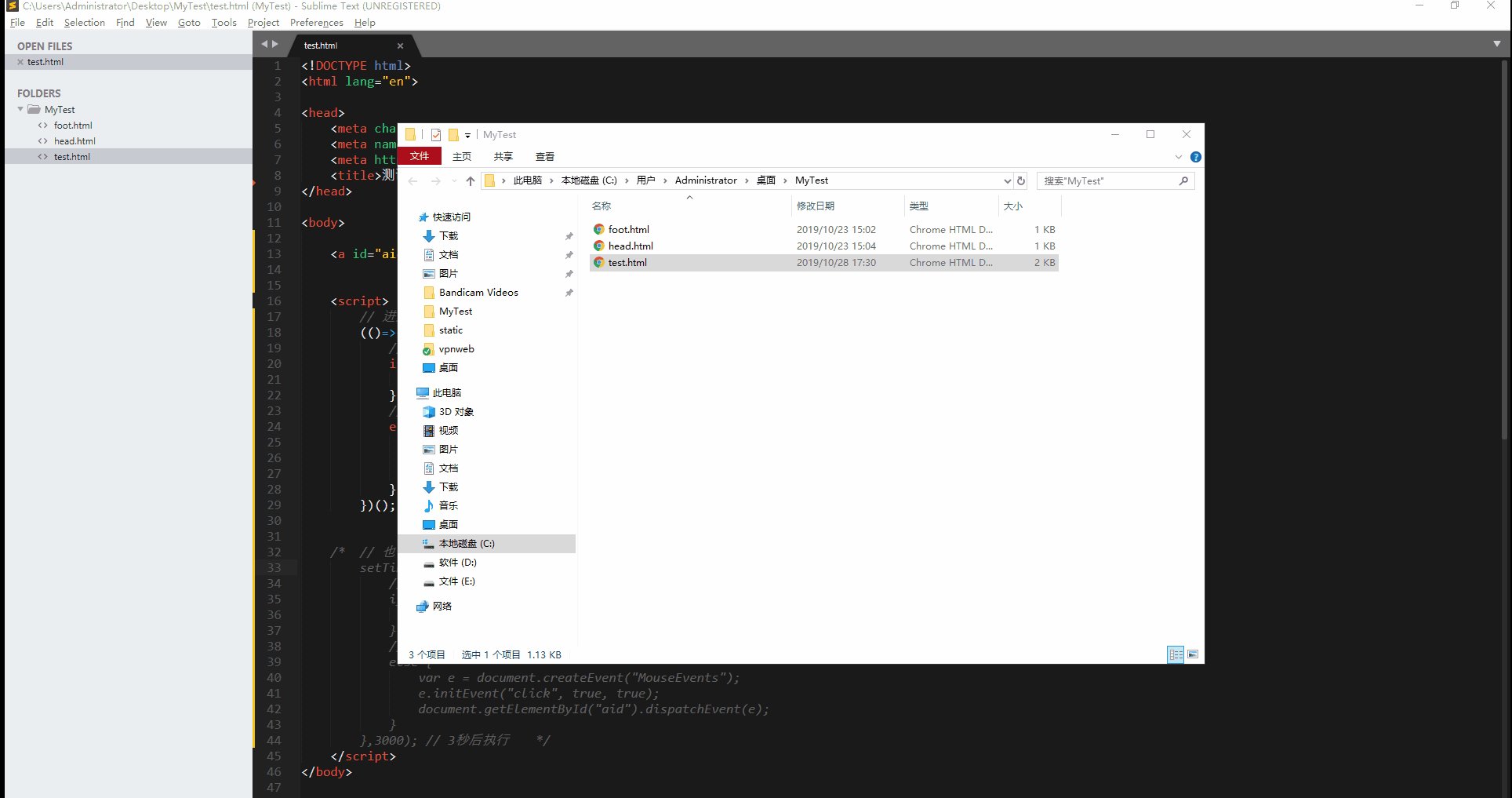
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试</title>
</head>
<body>
<a id="aid" href="https://blog.csdn.net/qq_42618566" οnclick="alert('clicked');">触发onclick</a>
<script>
(()=>{
if(document.all) {
document.getElementById("aid").click();
}
else {
var e = document.createEvent("MouseEvents");
e.initEvent("click", true, true);
document.getElementById("aid").dispatchEvent(e);
}
})();
</script>
</body>
</html>
|
立即执行:

定时执行: